yuu_nkjm blog
2010-08-26(Thu) 編集
[XML][DTD] DTDにおける要素宣言のチートシート
内容モデル 別の場所で定義された要素タイプ名や実体名を使って、どんな内容がどんな順序で何回出現できるかを定義します。これによって要素の親子関係が決まります。出現順序や回数は次のような記号(演算子)で示します。
DTDの内容モデルの表記方法 タイプ 内容モデル 意味 接尾演算子 A 要素Aが1回だけ現れる A +要素Aが1回以上出現する A ?要素Aが現れないか、1回出現 A *要素Aが現れないか、任意回数出現 接続演算子 A |B要素Aもしくは要素Bのいずれか一方 A ,B要素A及びBがこの順序で出現 A &B要素A及びBが任意の順序で出現 例外 +(E)要素群(E)はその子孫にわたって出現して良い -(E)要素群(E)はその子孫にわたって出現してはいけない その他 ( ... ) ...で示す要素をグループ化する EMPTY内容を持ってはならない #PCDATA文字列
カンマ(順序の通り出現)とアンパサンド(任意の順序で出現)を逆で覚えていたよ…
[ツッコミを入れる]
2013-08-26(Mon) 編集
[JavaScript][Chrome] Chromeを用いたJavaScript開発
メモ書きを溜める予定.
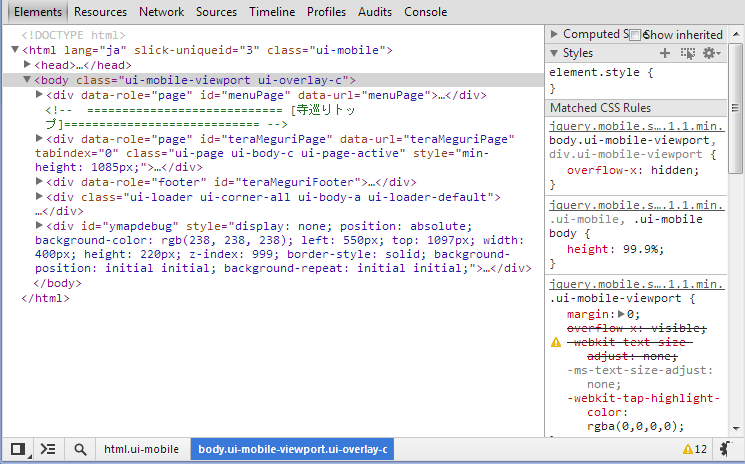
Elementsタブ

- Ctrl+Shift+IでDeveloper Tools(デベロッパー ツール)を起動
- 下ツールバーの一番左のウィンドウアイコンをクリック(もしくは長押しする)すると,ツール画面をブラウザの下部に表示,ブラウザの右部に表示,ブラウザと切り離すが選べる.
- 下ツールバーの左から2番目のコンソールアイコンをクリックすると,コンソールがトグルされる.第3回 Command Line APIとその活用,各タブからのデバッグ方法:Firefox 3とFirebugで始めるJavaScript開発|gihyo.jp … 技術評論社例えば,"$$('a[href]')"などとやってみる.
- 下ツールバーの左から3番目の虫眼鏡を選択すると,インスペクタが起動する.ブラウザ上の要素を選択するとその要素のStyleなどを見ることができる.
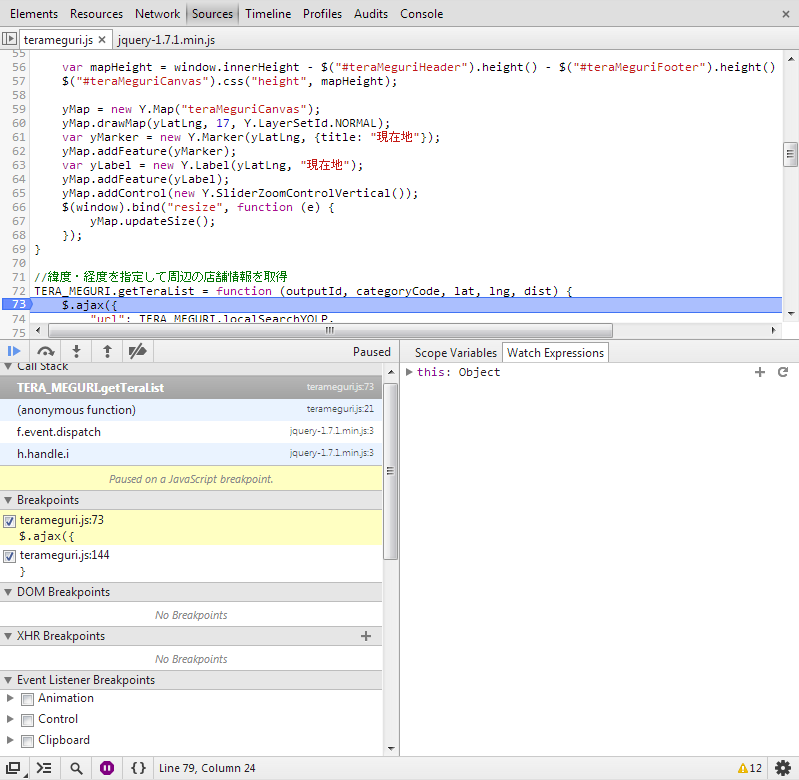
Sourceタブ

- 上のタブバーからSourceを選択する.
- Call Stackから関数の呼び出し階層が分かる
- Breakepointsに,設定したブレークポイントを一覧できる.ソースコードの行番号を選ぶとブレークポイントが指定できる.
- Evelnt Listener Breakepointsから,MouseのClickがあったときにブレークといったことを選べる.
- Scope Valiablesから,ローカル変数やグローバル変数の値を見ることができる.
- デバッグ操作(真ん中)のツールバーの左端のアイコンを選択すると,スクリプトの実行が再開される.
- デバッグ操作ツールバーの右から2番目のアイコンを選択すると,次の関数を実行し,その次の文を実行する直前で停止する(Step over next function call).
- デバッグ操作ツールバーの右から3番目のアイコンを選択すると,次の関数の内部に入り,その関数の最初の文を実行する直前で停止する(Step into next function call).
- デバッグ操作ツールバーの右から3番目のアイコンを選択すると,現在の関数の呼び出し元に戻り,その次の文を実行する直前で停止する(Step out of current function)
参考ページ
[ツッコミを入れる]
