yuu_nkjm blog
2013-08-26(Mon) [長年日記] 編集
[JavaScript][Chrome] Chromeを用いたJavaScript開発
メモ書きを溜める予定.
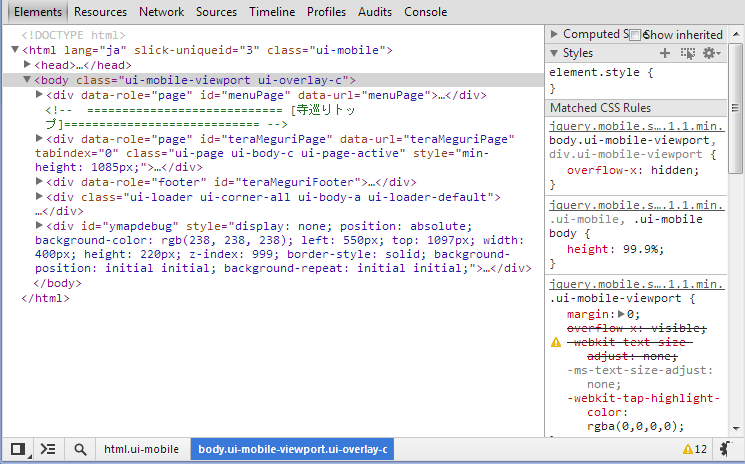
Elementsタブ

- Ctrl+Shift+IでDeveloper Tools(デベロッパー ツール)を起動
- 下ツールバーの一番左のウィンドウアイコンをクリック(もしくは長押しする)すると,ツール画面をブラウザの下部に表示,ブラウザの右部に表示,ブラウザと切り離すが選べる.
- 下ツールバーの左から2番目のコンソールアイコンをクリックすると,コンソールがトグルされる.第3回 Command Line APIとその活用,各タブからのデバッグ方法:Firefox 3とFirebugで始めるJavaScript開発|gihyo.jp … 技術評論社例えば,"$$('a[href]')"などとやってみる.
- 下ツールバーの左から3番目の虫眼鏡を選択すると,インスペクタが起動する.ブラウザ上の要素を選択するとその要素のStyleなどを見ることができる.
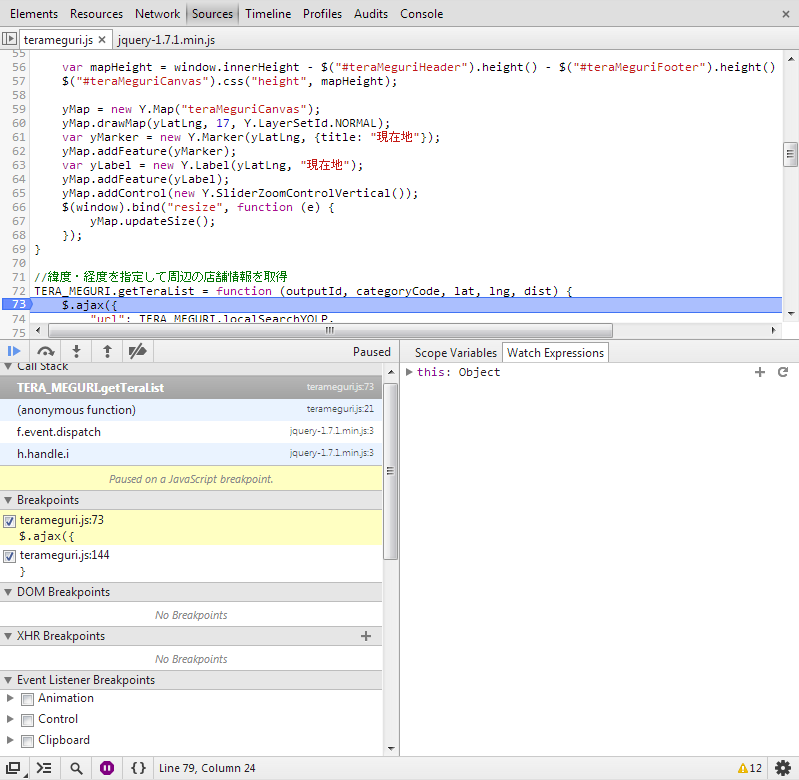
Sourceタブ

- 上のタブバーからSourceを選択する.
- Call Stackから関数の呼び出し階層が分かる
- Breakepointsに,設定したブレークポイントを一覧できる.ソースコードの行番号を選ぶとブレークポイントが指定できる.
- Evelnt Listener Breakepointsから,MouseのClickがあったときにブレークといったことを選べる.
- Scope Valiablesから,ローカル変数やグローバル変数の値を見ることができる.
- デバッグ操作(真ん中)のツールバーの左端のアイコンを選択すると,スクリプトの実行が再開される.
- デバッグ操作ツールバーの右から2番目のアイコンを選択すると,次の関数を実行し,その次の文を実行する直前で停止する(Step over next function call).
- デバッグ操作ツールバーの右から3番目のアイコンを選択すると,次の関数の内部に入り,その関数の最初の文を実行する直前で停止する(Step into next function call).
- デバッグ操作ツールバーの右から3番目のアイコンを選択すると,現在の関数の呼び出し元に戻り,その次の文を実行する直前で停止する(Step out of current function)
参考ページ
[ツッコミを入れる]
2013-08-28(Wed) [長年日記] 編集
[YOLP][JavaScript] Yahoo! Open Local Platform(YOLP)に関する開発情報
YOLPのチュートリアル
YOLP公式サイト
- YOLP(地図):Yahoo! JavaScriptマップAPI - Yahoo!デベロッパーネットワーク
- YOLP(地図):サービスを利用する - Yahoo!デベロッパーネットワーク
- YOLP(地図):プラグインを利用する - Yahoo!デベロッパーネットワーク
- YOLP(地図):Yahoo! JavaScriptマップAPIサンプル - Yahoo!デベロッパーネットワーク
- YOLP(地図):レファレンス - Yahoo!デベロッパーネットワーク
質問が出そうなJavaScript関連情報
[ツッコミを入れる]
